Texte vers UML et autres outils de "diagrammes en tant que code" - Le moyen le plus rapide de créer vos modèles ?
Que valent les outils de modélisation "diagrams as code" ?
Écrire textuellement un modèle, puis générer les diagrammes correspondant en UML, BPMN, ArchiMate, etc. : rêve ou réalité ?
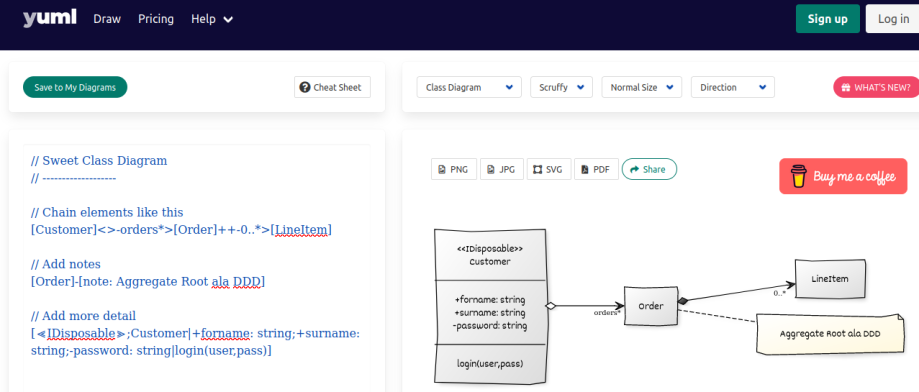
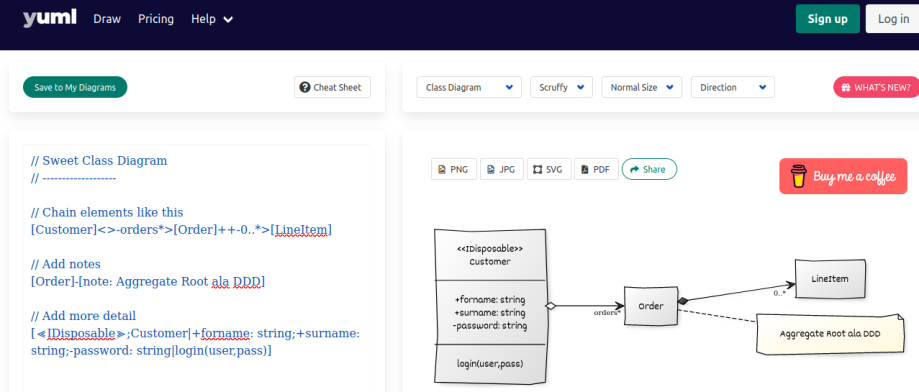
Et hop, un diagramme de classe UML dont le texte peut être mis sur GitHub (réalisé avec yuml).
De quoi parlons-nous ?
Au lieu de dessiner des diagrammes dans un environnement graphique, on écrit quelques lignes (en utilisant par exemple un langage de balisage) dans un fichier texte brut. Un générateur le convertit en un fichier image.
Un outil de modélisation textuelle prend donc en charge l'utilisation d’un langage à base d’une syntaxe comportant des mots clés, pour décrire des modèles logiciels et restitue automatiquement le diagramme graphique correspondant, à partir de cette description écrite.
Ce mode de fonctionnement se fait en round-trip, c’est à dire qu’une fois le diagramme généré, le modélisateur a la possibilité d’apporter des modifications par l’intermédiaire d’un éditeur WYSIWYG, qui sont retraduites automatiquement en texte.
Ces outils de modélisation textuelle ne se concentrent pas uniquement sur UML, mais aussi sur BPMN, ArchiMate, etc.
D’autres appellations leur sont attribuées, comme diagrams as code ou outils low-code.
Quelle est leur place sur le marché des outils de modélisation ?
Cette catégorie d'outils textuels serait l'un des segments à la croissance la plus rapide du marché des modeleurs UML, les éditeurs ne s’y trompent pas : il suffit de regarder l’offre pléthorique ; nous en avons recensé plusieurs dizaines et en avons retenu 5, répertoriés en annexe de cet article.
Dans ses nombreux essais d’outils de modélisation, urbanisation-si.com a toujours systématisé l’UX/UI, l’efficience de l’ergonomie et les fonctionnalités proposées.
Avoir tous les artefacts de notations sous les yeux à portée de souris, des templates sur étagère, des conseils en temps réel permettant en quelques clics de cartographier un système, apportent un réel avantage sur les plans de l’utilisabilité et la rapidité d’appropriation des procédures de fonctionnement.
Alors, quelles sont les raisons qui pousseraient à décrire textuellement, puis à générer graphiquement, les modèles ?
Les défauts inhérents aux éditeurs WYSIWYG
Un premier problème concerne l'incohérence des éléments dont les détails divergent selon les vues.
Soit le diagramme 1, par exemple un diagramme de classes, et soit le diagramme 2, par exemple un diagramme de séquence. Que se passe-t-il si l'on copie/colle certains éléments du diagramme 1 dans le diagramme 2 et si par la suite on modifie un élément (par exemple, le nom d'une classe) présent dans les deux diagrammes uniquement dans l'un des diagrammes ? Avec de nombreux outils graphiques, on risque de se retrouver avec des vues incohérentes.
D’autre part, les modeleurs visuels UML (et autres styles) peuvent sérialiser les diagrammes en XMI (XML Metadata Interchange) conformément à la norme de l’OMG.
A moins d’être expert en XSD (XML Schema Definition), d’avoir lu les presque 1000 pages de la technical reference UML et lire couramment XMI, le traitement manuel de ce code généré est absolument rédhibitoire et à proscrire, compte tenu de sa complexité et de son énormité et ne peut être réservé qu’à des parsers spécialisés.
Pourquoi s’embêter à écrire, plutôt qu’à schématiser ?
Mais pourquoi les outils de conversion de texte en UML sont-ils si populaires ?
Qui n’a pas rêvé de pouvoir différencier toutes les versions d’un modèle ?
Le fait que les modèles UML soient stockés sous forme de texte simplifie leur intégration avec une variété d'outils comme les SCM (Source Control Management, les systèmes de gestion de versions).
Un des usages fréquents est de pouvoir comparer des modèles, de pouvoir gérer leur cycle de vie. Depuis que l'informatique existe, on sait comparer des fichiers texte bruts de manière extrêmement rapide et efficiente.
Tous les acteurs intéressés par la modélisation peuvent ainsi mieux comprendre les différences entre deux révisions de diagramme beaucoup plus rapidement que si l’on n'avait que des fichiers image, où il faudrait basculer sans arrêt entre deux versions. Cet avantage est particulièrement important pour les différentes cartographies des grandes organisations.
Outils de prédilection pour les ingénieurs d’études
Si cela est valable pour les architectes d’entreprise, il l’est aussi pour les concepteurs/développeurs qui utilisent des SCM dans leurs tâches quotidiennes : pour eux nulle nécessité d’acheter/installer des outils supplémentaires.
Ces profils sont souvent plus à l’aise avec des langages textuels qu’avec des notations visuelles. Par exemple, ils utilisent le format Markdown et les outils associés pour concevoir la documentation technique, plutôt que MS Word.
Ces aspects représentent un énorme coup de pouce pour l'adoption de ces outils.
Solution légère et efficiente
Avec les outils de modélisation en ligne, ils constituent l'option incontournable pour toutes les personnes à la recherche d'une solution légère pour dessiner des modèles. En effet, comme la plupart des outils graphiques, ils disposent d'un éditeur en ligne, ils constituent un jackpot pour les modélisateurs occasionnels.
Finies les heures perdues à la mise en forme
Les mises à jour ne doivent pas être un exercice frustrant de déplacement et de redimensionnement pour faire de la place à un nouvel artefact de modélisation. Qui n’a pas passé des heures à rendre son modèle lisible, à se casser la tête pour éviter les croisements entre les relations, à centrer les entités saillantes, à regrouper par domaine métier, à modifier l’échelle, à choisir les couleurs les plus parlantes…
Avec un peu de pratique, la création de diagrammes devient beaucoup plus efficace que l'utilisation d'éditeurs WYSIWYG.
La disposition des éléments du diagramme se fait automatiquement par l’application par le générateur de sa propre politique de mise en forme. De même, plus besoin de passer du temps sur le style manuel des nœuds, car cela peut maintenant être fait en utilisant un mécanisme semblable à une feuille de style, à un endroit central.
Mise en œuvre de l’architecture pilotée par les modèles grandement facilitée
La plupart du temps, les modèles sont cantonnés à un rôle documentaire, au lieu d'un rôle prépondérant dans le processus d'ingénierie logicielle, comme le postule l'architecture pilotée par les modèles MDE Model-Driven Engineering (IDM Ingénierie Dirigée par les Modèles) ou encore dans le monde des normes de l’OMG, MDA Model Driven Architecture. Dans ces cadres de pensée, tout peut être représenté sous forme de modèles, aussi bien les outils que les référentiels, les entités métier, la conception, le développement.
La transformation de modèle a pour objectif majeur la possibilité de spécifier les manières de produire plusieurs modèles cibles à partir d'un ensemble de modèles sources.
Techniquement, le moteur de transformation est grandement simplifié, car il est bien plus facile d’avoir en intrant un texte syntaxiquement simple et des règles qui seront appliquées pour générer le texte cible, que d'avoir un transformateur XSLT (eXtensible Stylesheet Language Transformations) qui doit traiter du XMI extrêmement verbeux.
Et l’envers du décor ?
Le problème central des outils les plus connus, tels que PlantUML ou Mermaid, est qu'ils peuvent toujours se retrouver avec des vues incohérentes. Pour contourner un peu le problème, il existe des mécanismes tels qu'une commande include <file>. Cela permet à un diagramme d'en inclure un autre, en réutilisant tous ou un sous-ensemble sélectionné de ses éléments.
Pourtant, lorsqu’on regarde de plus près la plupart des outils listés en annexe ci-dessous, les fonctionnalités, l'expressivité et la robustesse de ces outils sont plutôt limitées.
L’apprentissage d’un langage de balisage est nécessaire et implique un effort supplémentaire par rapport aux éditeurs graphiques.
La disposition automatique choisie par le générateur d'images n'est parfois pas optimale. Dans ce cas, on va passer plus de temps à apprendre les astuces de mise en page offertes par le langage de balisage, telles que les constructions de contraintes spéciales.
Conclusion
Toute documentation complète doit inclure des diagrammes, car les images aident souvent à transmettre des idées et des concepts, plus efficacement que le texte.
Cet article plaide en faveur de l'utilisation de diagrammes en texte pour faire de la création de diagrammes une expérience agréable pour les ingénieurs utilisant des SCM. Ces outils seront donc plus volontiers réservés comme outils de développement et à l'architecture logicielle.
Cependant, leur limite sera atteinte dès qu’il s’agira, en architecture d’entreprise, de concevoir des référentiels d’objets et d’assurer la traçabilité entre les cartographies.
Nous terminerons par une formule classique : comme toujours, le meilleur outil n’existe pas, il dépendra du contexte et de votre objectif.
|
|
Rhona Maxwel @rhona_helena |
“Tout ce qu’il faut pour faire un film, c’est une fille et un revolver.”
Jean-Luc Godard
Annexe : nos préférés
PlantUML
Caractéristiques
PlantUML est un outil open source permettant aux utilisateurs de créer des diagrammes à partir d'une description textuelle. PlantUML vous permet de dessiner à peu près n'importe quel diagramme architectural dont vous avez besoin lors de la conception d'un système. Outre les diagrammes UML, il prend en charge plusieurs autres formats liés au développement de logiciels (ArchiMate, BPMN, Gantt chart, etc.), ainsi que la visualisation de fichiers JSON et YAML.
PlantUML permet de dessiner rapidement des :
- diagrammes de séquence
- diagrammes de cas d'utilisation
- diagrammes de classes
- diagrammes d'objet
- diagrammes d'activité
- diagrammes de composant
- diagrammes de déploiement
- diagrammes d'états
- diagrammes de temps
Certains autres diagrammes (hors UML) sont aussi possibles:
- données au format JSON
- données au format YAML
- diagrammes ArchiMate
- diagrammes de Gantt
- diagrammes d'idées (mindmap)
- organigramme ou Work Breakdown Structure (WBS)
- notation mathématique avec AsciiMath ou JLaTeXMath
- diagrammes entité relation (ER/IE)
Exemple de code
@startuml
skinparam rectangle<<behavior>> {
roundCorner 25
}
sprite $bProcess jar:archimate/business-process
sprite $aService jar:archimate/application-service
sprite $aComponent jar:archimate/application-component
rectangle "Handle claim" as HC <<$bProcess>><<behavior>> #Business
rectangle "Capture Information" as CI <<$bProcess>><<behavior>> #Business
rectangle "Notify\nAdditional Stakeholders" as NAS <<$bProcess>><<behavior>> #Business
rectangle "Validate" as V <<$bProcess>><<behavior>> #Business
rectangle "Investigate" as I <<$bProcess>><<behavior>> #Business
rectangle "Pay" as P <<$bProcess>><<behavior>> #Business
HC *-down- CI
HC *-down- NAS
HC *-down- V
HC *-down- I
HC *-down- P
CI -right->> NAS
NAS -right->> V
V -right->> I
I -right->> P
rectangle "Scanning" as scanning <<$aService>><<behavior>> #Application
rectangle "Customer admnistration" as customerAdministration <<$aService>><<behavior>> #Application
rectangle "Claims admnistration" as claimsAdministration <<$aService>><<behavior>> #Application
rectangle Printing <<$aService>><<behavior>> #Application
rectangle Payment <<$aService>><<behavior>> #Application
scanning -up-> CI
customerAdministration -up-> CI
claimsAdministration -up-> NAS
claimsAdministration -up-> V
claimsAdministration -up-> I
Payment -up-> P
Printing -up-> V
Printing -up-> P
rectangle "Document\nManagement\nSystem" as DMS <<$aComponent>> #Application
rectangle "General\nCRM\nSystem" as CRM <<$aComponent>> #Application
rectangle "Home & Away\nPolicy\nAdministration" as HAPA <<$aComponent>> #Application
rectangle "Home & Away\nFinancial\nAdministration" as HFPA <<$aComponent>> #Application
DMS .up.|> scanning
DMS .up.|> Printing
CRM .up.|> customerAdministration
HAPA .up.|> claimsAdministration
HFPA .up.|> Payment
legend left
Example from the "Archisurance case study" (OpenGroup).
See
====
<$bProcess> :business process
====
<$aService> : application service
====
<$aComponent> : application component
endlegend
@enduml
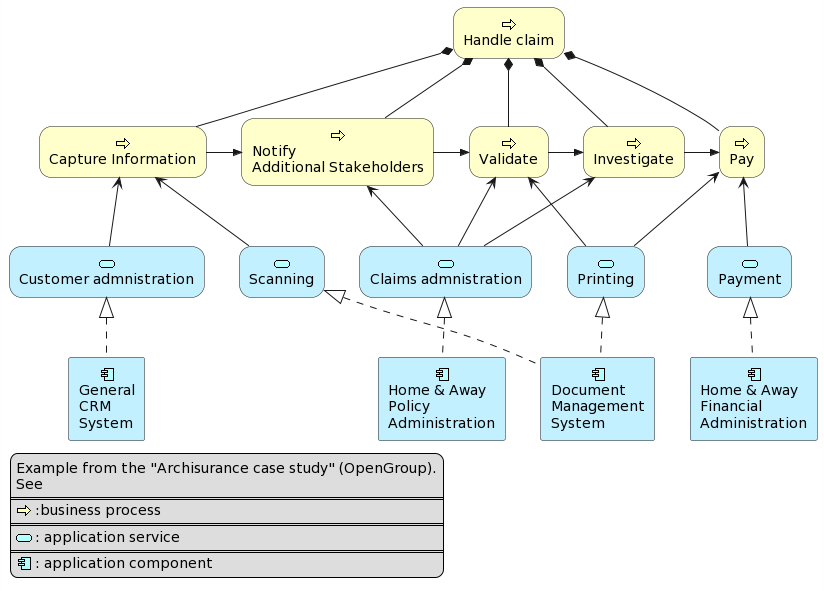
Diagramme ArchiMate généré
PlantUML est un des outils "diagram as code" les plus connus et utilisés
Mermaid
https://mermaid-js.github.io/mermaid/#/
Mermaid est un outil de création de diagrammes et de graphiques basé sur JavaScript, qui utilise des définitions de texte inspirées de Markdown et un moteur de rendu pour créer et modifier des diagrammes complexes. L'objectif principal de Mermaid est d'aider la documentation à rattraper le développement. Mermaid permet aux utilisateurs de créer des diagrammes facilement modifiables, qui peuvent également être intégrés aux scripts de production (et autres morceaux de code). Mermaid est un outil open source.
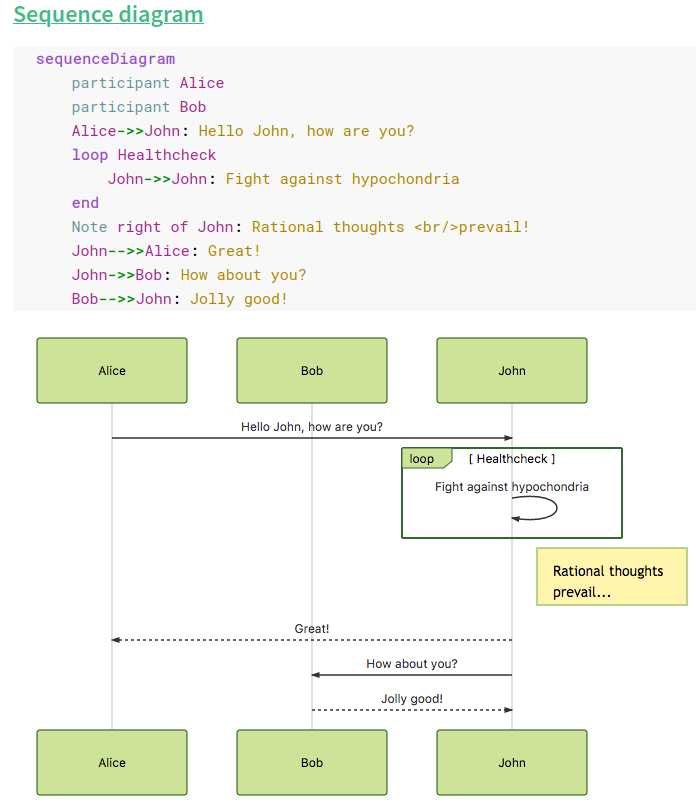
Mermaid est un autre standard du marché
D2 (Declarative Diagramming)
D2 vous permet d'éditer des diagrammes avec du texte ou une interface graphique, avec des changements synchronisés entre les deux.
D2 n'a pas de types de diagrammes. Dans d'autres outils, vous spécifiez "ceci est un diagramme de classe", ou "ceci est un diagramme d'état". L'un des objectifs de la conception de D2 est d'avoir une syntaxe minimale avec laquelle vous composez. Terrastruct explique qu'elle évite la mode "DSL dans un DSL" qui consiste à déclarer des diagrammes spéciaux et à avoir une syntaxe spéciale pour chacun.
Pour créer des diagrammes de classes dans D2, vous créez des objets comme n'importe quels autres et leur donnez une forme : classe.
- D2 supporte les extraits de code et le texte Markdown
- D2 supporte entièrement les diagrammes de classe UML
- relations entre tables SQL
- fractionnement d'un seul diagramme D2 en plusieurs fichiers qui peuvent être importés et réutilisés
- transpilation à partir des standards du marché PlantUML et Mermaid
- code source disponible
- prise en charge des connexions courbes
- personnalisation et création de thèmes
- D2 supporte les icônes personnalisées
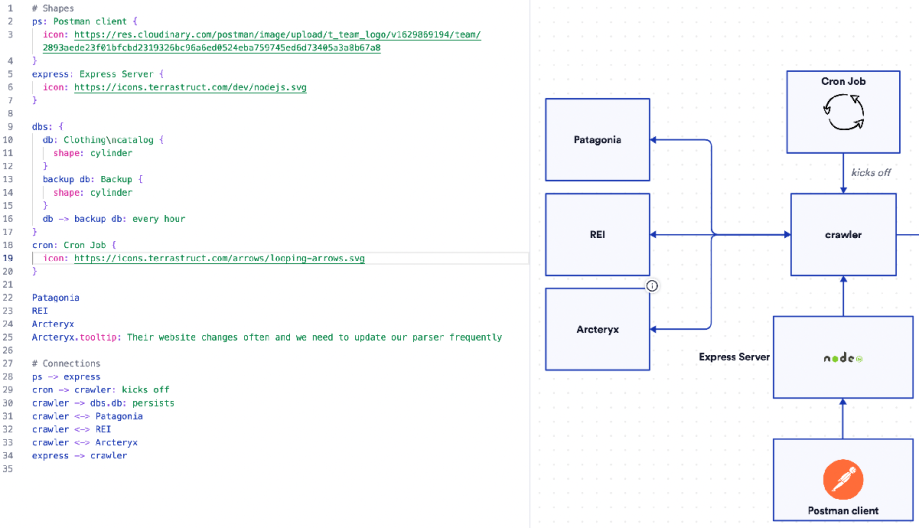
Aperçu de l'IDE de D2
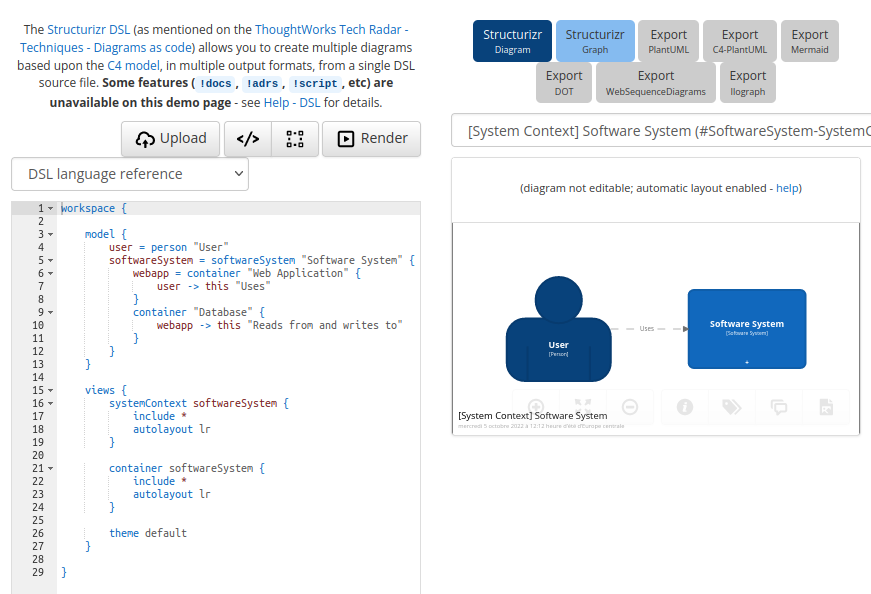
Structurizr
Un outil populaire, Structurizr DSL, vous permet de créer des modèles d'architecture logicielle basés sur le modèle C4 (https://c4model.com/), en utilisant un langage textuel spécifique au domaine (DSL). Le DSL vous permet de créer plusieurs diagrammes dans plusieurs formats de sortie, à partir d'un seul fichier source DSL.
Structurizr est basé sur le modèle C4 technique de notation graphique allégée
pour modéliser l'architecture des systèmes logiciels.
Umple
https://cruise.umple.org/umpleonline/
https://yuml.me/diagram/scruffy/class/draw
Si vous êtes pressé !
Compléments de lecture
- Le meilleur outil pour transformer, dériver, parcourir, requêter sur des modèles afin de mettre en œuvre MDA (Model Driven Architecture)
- Transformation de modèles et Ingénierie Dirigées par les Modèles (IDM ou MDE Model Driven Engineering ou bien encore MDA Model Driven Architecture)
- Ingénierie Dirigée par les Modèles : présentation MDA (Model Driven Architecture), mais est ce utilisé dans la vraie vie ?
- Modélisation de système : UML n'est rien sans OCL !
- Eclipse Modeling Framework (EMF) : revoyons les fondamentaux
- Query View Transform (QVT) Operational : tutoriel, plus simple tu meurs !
- Ingénierie Dirigée par les Modèles (IDM) : tutoriel ATL (ATLAS Transformation Language), concevez les métamodèles avant de passer aux choses sérieuses
- Ingénierie Dirigée par les Modèles (IDM) : tutoriel ATL (ATLAS Transformation Language), le "Da Vinci code" de la transformation ATL
A découvrir aussi
- Mais à quoi peut bien servir la modélisation dans l'urbanisation du SI ?
- Unified Process Analyse et Conception : voici ce que doit faire la MOE
- Modélisation de système : OCL ça se complique !
Inscrivez-vous au site
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 837 autres membres